
To Embedded Comment Form Form first login to
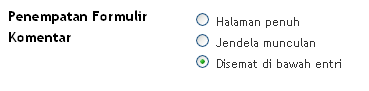
http://draft.blogger.com then at the "Setting" page choose
"Comments" then go to "Comment Form Placement" don’t forget to give
check at “Embedded below post" don’t forget to save and look the result.

STOP ! If methods above succeed, the article below not is continued.
You should know before try this feature sometimes not directly succeed at the modified template. For unmodified blog I think it doesn’t matter. To solve this problem, blogger give bad way, that is by delete coding <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> then placed the code at the first position. Actually this way is not delete element page post, if it still like that, we will lose the first setting
To solve it try to enter Edit HML page (don’t forget to give centang at
Expand Widget Templates).
Search code below: (sometimes each templates are different so just focus to
the green code)
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</p>
Finish? Then delete all code above and replaced by the code below.
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Don’t forget to save, please try again, if failed try more at
comment page and give centang more "Embedded below post" Thanks (Agusramadhani.com)
 More
More Contact
Contact Share
Share Premium
Premium
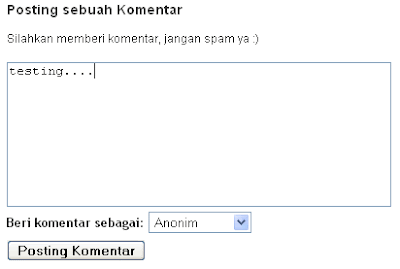
Add your comment