We're always looking for tools to make blogging easier, and a number of us on
the Blogger team have become big fans of
Zemanta.
Zemanta is a browser plug-in for
Firefox and IE, and is available
as a bookmarklet for
Chrome and
Safari. (More details here,
you can download your version of Zemanta
here.)
We're always looking for tools to make blogging easier, and a number of us on
the Blogger team have become big fans of
Zemanta.
Zemanta is a browser plug-in for
Firefox and IE, and is available
as a bookmarklet for
Chrome and
Safari. (More details here,
you can download your version of Zemanta
here.)Here's how it works: while you write your blog post in Blogger, Zemanta opens up a sidebar next to the Blogger post editor. After you've written a few sentences, Zemanta analyzes the words in your post and suggests images and video that are relevant to your post; with one click, it inserts them into your post. (The Zemanta screenshot from Flickr in this post was inserted with just that one click.)
Resource: http://buzz.blogger.com/
You can import an entry and comment from blog Blogger that have been export before, export this blog, or delete permanent..
Today, blogger also launch their newest service that is Import dan Export Blog.
This newest Blog Backup service, of course brings new taste to user of
blogger. With this service we can Export all posting and comment in a format
file Atom-formatted XML. This way of course make us easier to cut
contains of blog one to another one.
By added Star Ratings feature, the reader will be
easier to give rate at the quality of article. Star Ratings will showed
five chosen stars, where the reader can directly choose star. Star Ratings
called as mini-poll, if your blog have topic about fashion, food, crafts and
arts of course this Ratings so comfort to used as rate of the information’s
quality that has given.
Hot news from Blogger in Draft say that blogger have alredy changed at Control panel page (New Feature: New Dashboard). Meanwhile still in Draft blogger, maybe it is the improove reason in order not late by The other Platform that had change at Dashboard first.
Blogger today again add the latest features, namely their Contact Picker. This feature is useful email determine which are entitled to receive comments when someone leaves a comment on your blog.
If mail is only limited input on the 10 email, and now with the Contact Picker, we can use all the email addresses of course, Gmail is listed on the Contact the blogger..
Before erasing navbar blogger (Navigation Bar), it’s
better if I inform that this method is one of the Blogger TOS violation.
If you still want to erase it, you can use the script below:
Some friends may already have been installing the Recent Post Widget with
Thumbnails and Comment Count is yes, for those who have not been there is no
one trying to install this widget beautiful that I know the author is named
Kranti, the owner of
Bloggertriks.com. Why does not my first one also had to write about Recent
Posts using Javascript, but the latest is different, where the widget is not
only displays recent post, but is also equipped with the facilities and also the
number of picture comments.

Ok no more talking, just straight to the tutorial:)
To install this widget is very easy, we live just copy-paste all the code below and paste it directly in the gadget HTML / javascript (tenor Layout tab - Page Elements - Add a Gadget - select HTML / javascript)
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://schemar-mag.blogspot.com/";
</script>
<script src="http://myblogtalk.com/bloggertemplates/js/recentposts_thumbnail.js"
type="text/javascript"></script>
Explanation:
boxwidth -
Width of the widget
cellspacing -
Space between cells (default one is good)
borderColor -
Border color (add the background color of
your template to perfectly blend it in the template)
thumbwidth & thumbheight -
Width and Height of the thumbnail (default
are good)
fntsize -
Font size of the title
acolor -
Color of the title
aBold -
you want bold titles? (true or false)
numposts -
How many posts you want to show?
home_page : http://schemar-mag.blogspot.com/
(change this to your blog url)
Keyword in Meta Title Tag Blogger has a vital role. Almost all search engines give more focus on title usage. The title should only represent 2 until 3 keywords. The closer keywords in the beginning of the title, the better it will be. If you have focus on this short title, it won’t become a problem. But sometimes, there is a title that you need to enter more than 10 words and it will look too long. Frankly, this will become a serious problem if you are focus to title usage, long title usage will ruin your posting title in search engine. This is caused by keyword existence in your posting title is being stolen by your blog title. You need to know that search engine won’t show the result of text completely but will only cut your keyword with the mark […] as the next text.
If you notice the title in o-om.com blog in a glance, there seems to be nothing strange. But actually, behind the title of the blog agusramadhani.com, there is a secret that is rarely known by Bloggers. Even if you use View Source in the browser, you won’t see any change of the code in this title blog meta since the browser has already converted HTML to standard default modus. Thus, it won’t show HTML but default script in Edit HTML Blogger.
You may see that this blog’s main title can be counted as a long one where O-OM’S BLOG is the blog’s title and then it is followed by some main keywords. Let’s see what will be happened in the result of the search engine if I use long title in the standard blogger’s title, as an example the keyword is “Cara membuat Favicon”. Clearly, the main problem is the users won’t ever find keywords with that title. It is very clear that long title usage will be a vital problem where you will lose keywords in the posting title.
An example problem in long title:
O-OM'S BLOG | Tips dan Trik Blogger untuk Pemula: Cara ....
See the difference between the result in above and the result in below, which one do you think is the best?? Of course it is the below one. It is so clear that the keywords of Posting title is behind the blog’s title before the main keywords. Click here to see more.
An example of modified long title:
O-OM'S BLOG: Cara Buat Favicon | Tips dan Trik Blogger ....
How do I manipulate so that the posting title is between the blog’s title and
the main keywords? Follow the method below so you will know the difference.
2. In the blog title, enter your blog’s name (It’s better if you use only two words)
3. Then enter Edit HTML page and then search for the code below:
<title><data:blog.pageTitle/></title>
And then add your keywords like in the red text example below (you are able to change it with your own keywords)
<title><data:blog.pageTitle/> | keyword1, keyword2, keyword3</title>
4. Save and see the result.
Long title won’t be a problem anymore now thus you don’t have to be afraid to use long title, even more losing posting title keywords in the search engine… Please experiment yourself. Thanks O-OM.
Have you ever try Dock Menu in computer Macintosh? Or you have been looked it? If not yet no problem, such as the image below example layout of icon Dock Menu. Dock menu such as in computer MAC will show icon effect with (Aquos) style, we will see the size change when the mouse goes to that menu.

Ndesign-studio.com
is one of sites that provide open source to Css Dock Menu. From all example of
coding Dock Menu the easiest from this service is practice it. For sample of
layout you can see
here. Actually in this sites have already learned as short the tutorial. But
it will be better if I explain more.
Follow the step to installing Dock menu : :
1. Download first file CSS dock menu zip package.
2. Then Unzip that file first.
3. At folder JS there 2 file
JavaScript (interface.js and jquery.js) and at folder images you will found
image file, please upload all file to each host
directory (I save the file at Pages.google.com),
If finish please open more folder css-dock-menu,
repeat more such as the step before by upload file
iepngfix.htc and style.css
4. Until here upload process finish, the next step how to installing in blogger
How to embedded on blogger:
1. Enter to Edit HTML menu, search code <head> and put this script under that one:
<head>
<script src='http://oom.blog.googlepages.com/jquery.js'
type='text/javascript'/>
<script src='http://oom.blog.googlepages.com/interface.js'
type='text/javascript'/>
<link href='http://oom.blog.googlepages.com/style.css'
rel='stylesheet' type='text/css'/>
For pink color above please satisfied it based on each path directory.
2. Still at Edit HTML page, search code </body> then put this file on code </body> such as below:
<script type="text/javascript">
$(document).ready(
function()
{
$('#dock').Fisheye(
{
maxWidth: 50,
items: 'a',
itemsText: 'span',
container: '.dock-container',
itemWidth: 40,
proximity: 90,
halign : 'center'
}
)
}
);
</script>
</body>
</html>
The last step just installing process menu. This Dock menu can you put at wherever area , can in blogger page element or edit HTML page. To make it easy you ca install it this example code below.
<div class="dock" id="dock">
<div class="dock-container">
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/home.png"
alt="home" /><span>Home</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/email.png"
alt="contact" /><span>Contact</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/portfolio.png"
alt="portfolio" /><span>Portfolio</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/music.png"
alt="music" /><span>Music</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/video.png"
alt="video" /><span>Video</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/history.png"
alt="history" /><span>History</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/calendar.png"
alt="calendar" /><span>Calendar</span></a>
<a class="dock-item" href="http://www.o-om.com"><img
src="http://oom.blog.googlepages.com/rss.png"
alt="rss" /><span>RSS</span></a>
</div>
Red color above is goal link
pink color above please makes it suitable with each
path directory.
For professional programming of course will easier, you can
change by yours code css and JavaScript or that image based on your need.
Because this tutorial for new user so I explain whatever there. Please improve
by yours okay. Thanks (Agusramadhani.com)
I’ve told you before, that removing Navigation Bar Blogger is one of TOS violation. The other solution is, we can use Auto hide Navbar Blogger. Auto hide works is, when the visitor point his mouse to top page, Navbar will appear. Otherwise, if visitor point his mousedown (not in Navbar area), automatically that Navbar will disappear.
How to place it:
Find out body { code in Edit HTML page. Then, insert code below right before body { code:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100,
FinishedOpacity=100)}
Good Luck!
How to make standard dropdown menu
<form name="jump">
<select name="menu" onChange="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;"
value="GO">
<option value="http://alamat-url1.com">Menu1</option>
<option value="http://alamat-url2.com">Menu2</option>
<option value="http://alamat-url3.com">Menu3</option>
</select>
</form>
How to make dropdown menu with button
<form name="jump">
<select name="menu">
<option value="http://alamat-url1.com">Menu1</option>
<option value="http://alamat-url2.com">Menu2</option>
<option value="http://alamat-url3.com">Menu3</option>
</select>
<input type="button" onClick="location=document.jump.menu.options[document.jump.menu.selectedIndex].value;"
value="OK">
</form>
How to make dropdown menu with picture button
<form name="jump">
<script>
function jumpMenu(){
location=document.jump.menu.options[document.jump.menu.selectedIndex].value;
}
</script>
<select name="menu">
<option value="http://alamat-url1.com">Menu1</option>
<option value="http://alamat-url2.com">Menu2</option>
<option value="http://alamat-url3.com">Menu3</option>
</select>
<a href="Javascript:jumpMenu()"><IMG SRC="http://oom.blog.googlepages.com/Go.gif"
border=0></a>
</form>
Note: The code which is marked with red color can be replaced as you want.
1. Enter Edit HTML page
2. Turn on the Expand Template Widget
3.Find the code below:
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b><font color='#444'>
<img alt='Post a Comment' border='0' height='47' src='http://oom.blog.googlepages.com/comments.gif' width='61'/>
<data:postCommentMsg/></font></b></a>
</p>
Change the red text above as you want it.
4. Then save your template, good luck :)
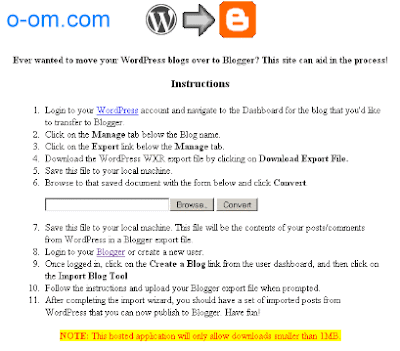
Importing Wordpress to Blogger - Blogger don't offer this feature directly within the Blogger UI, a handy little service called Wordpress2Blogger (which is hosted on App Engine) will help you convert your Wordpress blog into a Blogger blog. Then from your dashboard, click "Import" to import the converted file.

 More
More Contact
Contact Share
Share Premium
Premium